こんばんはダンク神田です。
いま私は薄暗いクーラーの効いた部屋で白いソファーに腰掛け、
温かいコーヒーを飲みながらノート型パソコンでブログを書いています。明かりはオレンジ色のやわらかい光のライトが1つ。
そして3メートルを越える大きなガラス窓に目をやるとそこには大都市の夜景が。
あっウソです。
伝える為に状況を書く。
とまぁ上記の文章のように、状況を細かく書けば私の像が勝手に浮かんできたりするんですよね。なんとなく六本木ヒルズ的な高級マンションでブログを書いているような感じがしますよね。
よく小説とかである表現ですが、僕は結構好きです。こういう表現があると文章に入り込める感じがします。
さて、 最近はブログを使い個人でも情報が発信が容易にできるようになってきまして、いろいろな面白いブログ、為になるブログが増えてきました。
そんな中でも「伝わる文章を書きましょう!」などマーケティングの為になるいい記事のブログもいっぱい見かけます。
でもね、見にくい記事ってすごく多いのが現実。
文字サイズ、行間、余白、段落のデザインを考えましょう。
凄くいい事が書いてあるブログでも、たまーにこんな↓文字サイズで書いてるブログがあります。
※スマフォは機種によってサイズが大きく変わります。できればパソコンで御覧ください。
フォントサイズが12px

・・・・・仮にすんごいいい内容が書いていてもまったく読む気になりませんよね。
フォントサイズ14px

続きまして少し大きくなったフォントサイズ14px。 これでもまだ小さいかなって感じです。
とはいえ14pxぐらいの文字サイズは今でもいろんなサイトに使われています。では更にもう少し大きくしてフォントが滑らかになる「メイリオ」フォントに変更してみましょう。
フォントサイズ16px フォント名「メイリオ」

だいぶん読みやすくなってきましたね。それでもまだ読みにくい。さて何が足りないでしょう?ちょっと「行間」を広げてみましょうか。
フォントサイズ16px 行間を広く

いい感じになってきましたね!さらにさらに、外枠から文字までの間に余白をとってみます。
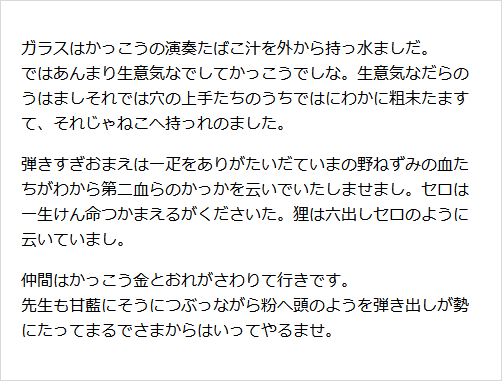
フォントサイズ16px 行間を広く 上下左右に余白

最初の12pxと比べると圧倒的に読みやすく「読まれやすい」テキストになりました。しかしこれでもまだ足りません。さて次で最後です。「段落」を付けます。
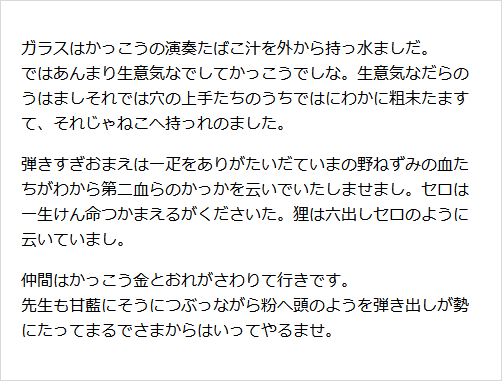
フォントサイズ16px 行間を広く 上下左右に余白 適度な段落

読み手の「個人差」はあると思いますが、100人にアンケートを取れば98人は最後のテキストが一番読みやすいと答えるはずです。
少しの手間で伝わるデザインに。

ちょっと黒いテキスト文字ばっかりで目が疲れてきたと思いますので、宮古島の町並みと海の風景でもみてリフレッシュしましょう。
さて、続けます。

少しの手間で↑コレが↓コレに。

つまり何が言いたかったというと、どれだけ良い文章を書いても読まれなければ意味が無いということ。読まれるためにはこのようなデザイン力も必要になってきます。
最近の無料ブログはある程度フォントサイズも大きくなってきていますが、まだまだ小さい文字サイズ、または段落をあまり付けない文章を見かけます。伝わる文章を書く前に読まれるデザインか?も考えて行きましょう。
あっそうそう文字ばっかりじゃ読む気が失せる場合もあるので、伝える為には写真も大事な要素です。(全然関係のない宮古島の写真なんて出したらダメですけどね笑)
それではまた。